Yesterday there was a tweet from Allen White.
https://twitter.com/SQLRunr/status/1113862196201758720
Allen wanted to add his scripts folder to source control but didn’t have a how to do it handy. So I thought I would write one. Hopefully this will enable someone new to GitHub and to source control get a folder of scripts under source control
GitHub account
If you do not have a GitHub account go to https://github.com and create a new account
There is a funky are you a human challenge
Then you can choose your subscription
Then answer some questions (Note - you probably want to choose different answers to the what are you interested in question! I’d suggest something technical)
You need to do the email verification
Next is a very important step - Please do not skip this. You should set up 2 factor authentication. Yes even if “It’s just for me there is nothing special here”
Click your user icon top right and then settings
Then click set up two factor authentication
and either set up with an app or via SMS (I suggest the app is better)
OK - Now you have your GitHub account set up. It should have taken you less time than reading this far.
Add a Scripts Folder to GitHub
OK, Now to add a folder of scripts to a repository. Here is my folder of scripts. They can be any type of files. I would recommend copy the folder to a specific Git folder.
Open VS Code - If you don’t have VS Code, download it from https://code.visualstudio.com/ From the welcome window choose open folder
and open your scripts folder
In VS Code click the Source Control button
and up at the top you will see a little icon - initialise repository
Click that and choose your folder
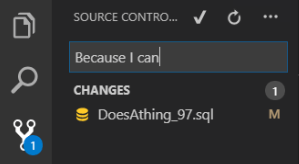
Which will then show all of the changes to the repository (adding all the new files)
Now we need to add a commit message for our changes. I generally try to write commit messages that are the reason why the change has been made as the what has been changed is made easy to see in VS Code (as well as other source control GUI tools)
Click the tick or press CTRL + ENTER and this box will pop up
I never click Always, I click yes, so that I can check if I am committing the correct files. Now we have created a local repository for our scripts folder. Our next step is to publish it to GitHub
Create a New Repository in GitHub
In GitHub we need to create a remote repository. Click on the New Button. Give your repository a name and decide if you want it to be Public (available for anyone to search and find) or Private (only available to people you explicitly provide access to).
This will give you a page that looks like this
Copy the code after …or push an existing repository from the command line
| |
and paste it into PowerShell in VS Code. Make sure that your prompt is at the root of your scripts folder.
Fill in your username and password and your 2FA
Then you will see a page like this
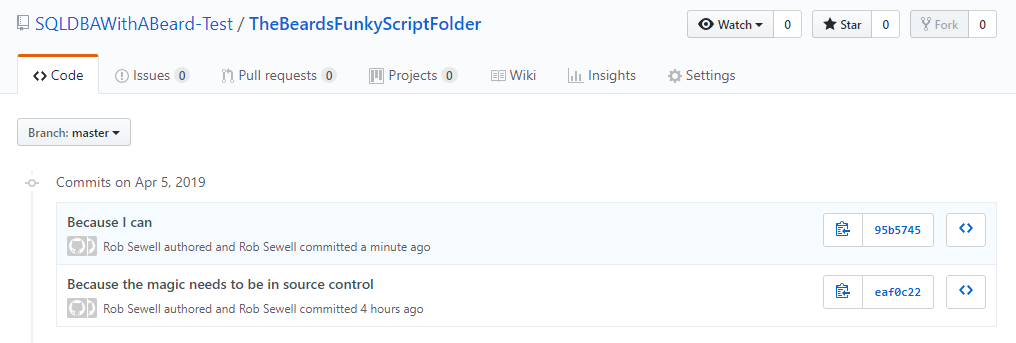
and if you refresh your GitHub page you will see
Congratulations, your code is source controlled :-)
Making Changes
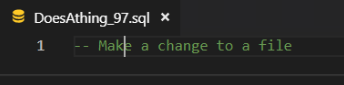
Now you can make a change to a file
Commit your change
Hit the roundy-roundy icon (anyone know its proper name ?)
Press OK and your commit will be pushed to GitHub :-)
Yay - Source Control all the things